
صفحه ورود پیشخوان وردپرس را زیباتر کنید، بدون افزونه | کد css و php آماده
صفحه ورود پیشخوان وردپرس را زیباتر کنید، بدون افزونه | کد css و php آماده
برای حمایت از ما امتیاز دهید

صفحه ورود پیشخوان را بهصورت کامل شخصیسازی کنید. با استفاده از کدهای آماده CSS و PHP، میتونید ظاهر فرم ورود رو به دلخواه تغییر بدید، لوگوی خودتون رو جایگزین کنید و تجربه کاربری حرفهایتری بسازید.
پیشنیازهای قبل از شروع آموزش:
دسترسی به هاست (دایرکت ادمین یا سیپنل)
برای اینکه بتونیم به فایلهای قالب دسترسی داشته باشیم و فایلهای مورد نیاز رو آپلود کنیم.
دسترسی به پوشه قالب فعال وردپرس
/wp-content/themes/themename/
اینجا قراره فایل CSS اختصاصی و تغییرات توی functions.php رو اعمال کنیم.
دسترسی ویرایش فایل functions.php قالب
برای اینکه کدهای PHP مربوط به استایلدهی صفحه ورود رو اضافه کنیم.آمادگی برای آپلود فایل فونت (در صورت نیاز)
اگر میخوای از فونت فارسی سفارشی مثل «ایرانسنس» یا «شبنم» استفاده کنی، لازمه فایل فونت رو در پوشه قالب آپلود کنیم.
آشنایی پایه با ویرایشگر کد یا فایل منیجر هاست
مثلاً کار با Notepad++، VS Code یا ویرایشگر آنلاین هاست برای ویرایش فایلها.
داشتن بکاپ یا احتیاط در ویرایش فایلهای اصلی سایت
چون قراره مستقیماً توی قالب تغییراتی اعمال کنیم، بهتره با دقت عمل کنیم یا فایلها رو قبل از تغییر، یک نسخه پشتیبان بگیریم
آموزش قدمبهقدم سفارشیسازی صفحه ورود پیشخوان
مرحله 1: دسترسی به فایلهای قالب سایت
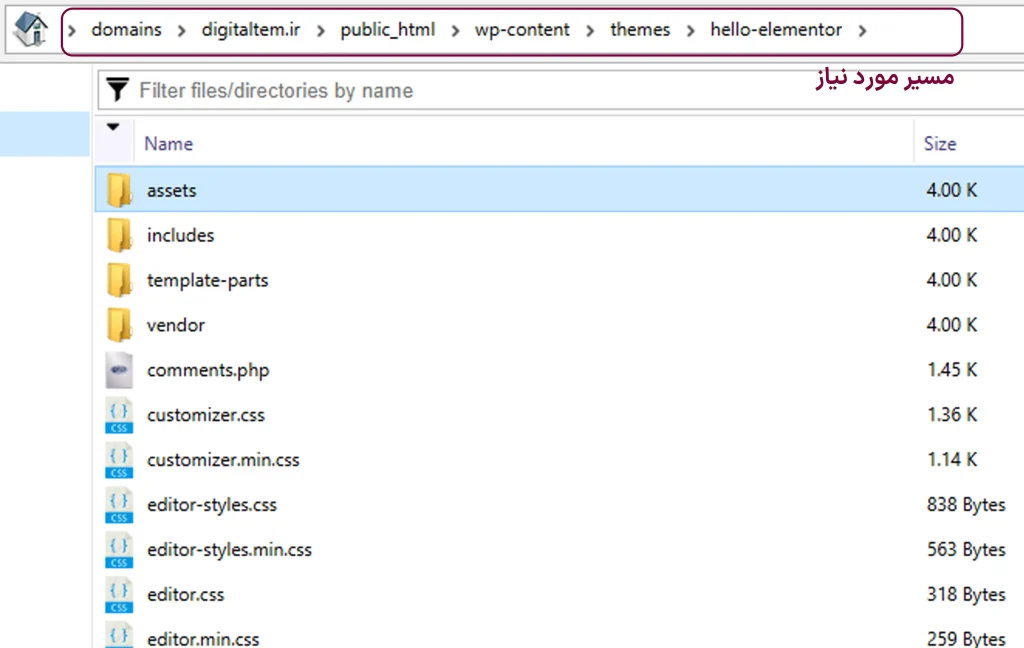
وارد سیپنل یا دایرکت ادمین سایتت شو و به قسمت فایل ها مراجعه کن
به مسیر زیر برو:
public_html/wp-content/themes/نام-قالب-فعال/
اینجا جاییه که فایلهای مربوط به قالب فعال سایتت قرار داره.

مرحله 2: ساخت فایل استایل اختصاصی (login-style.css) برای صفحه ورود پیشخوان وردپرس
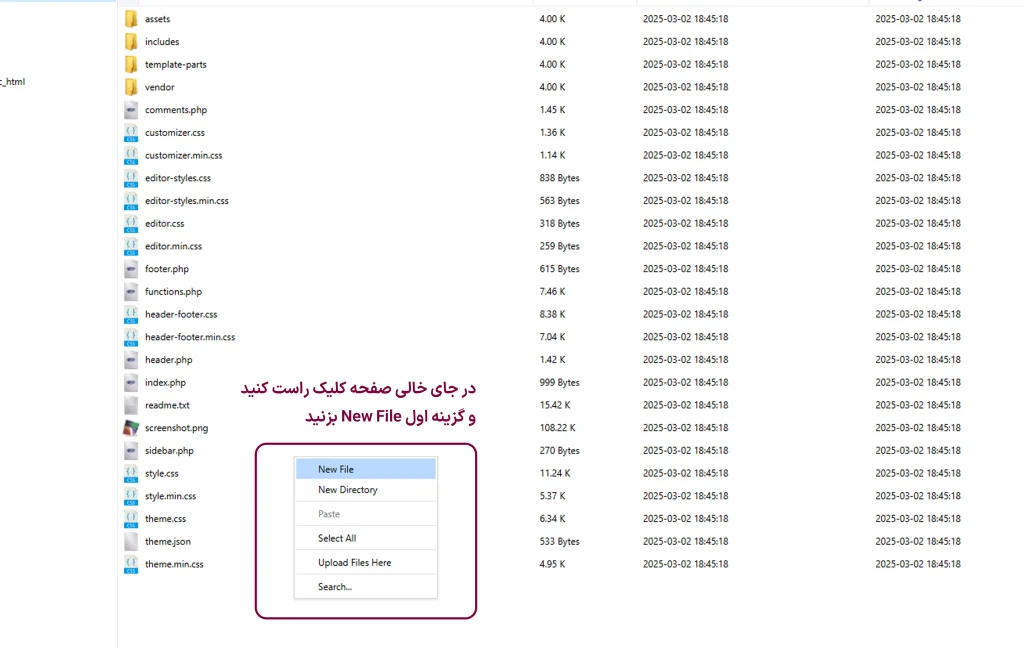
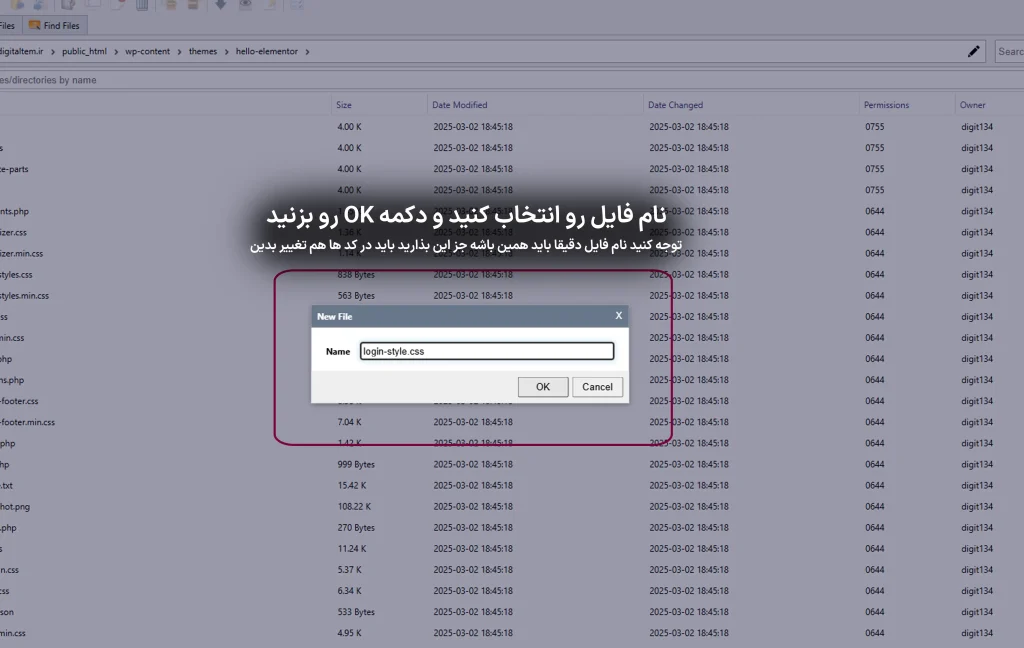
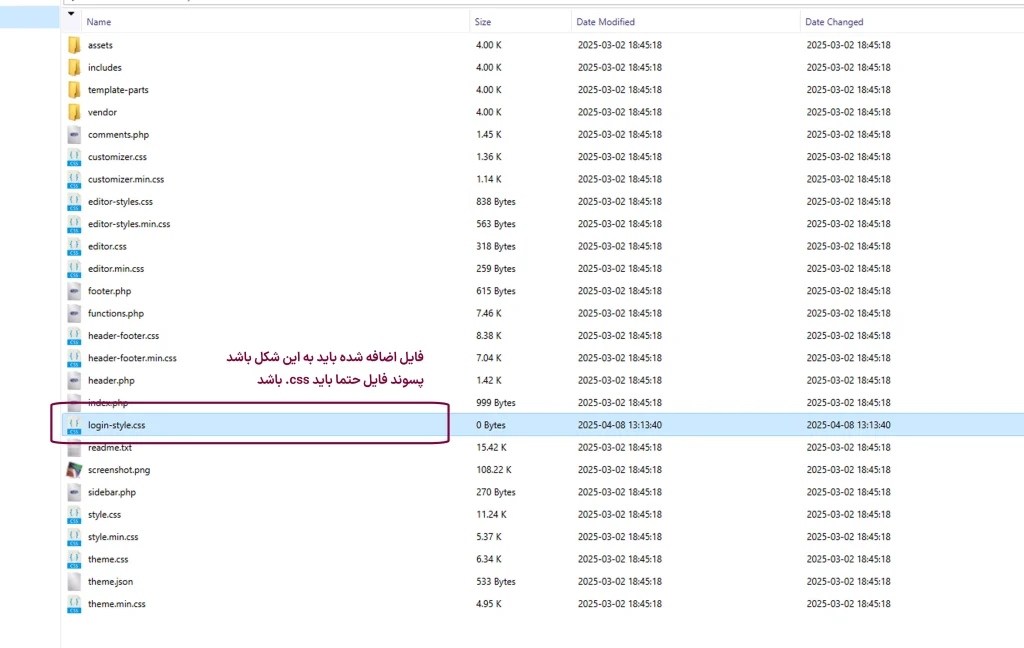
یک فایل جدید با نام login-style.css بساز.


این فایل قراره تمام استایلهای سفارشی ما برای صفحه ورود رو تو خودش داشته باشه.
داخل همین مسیر قالب ذخیرهاش کن.

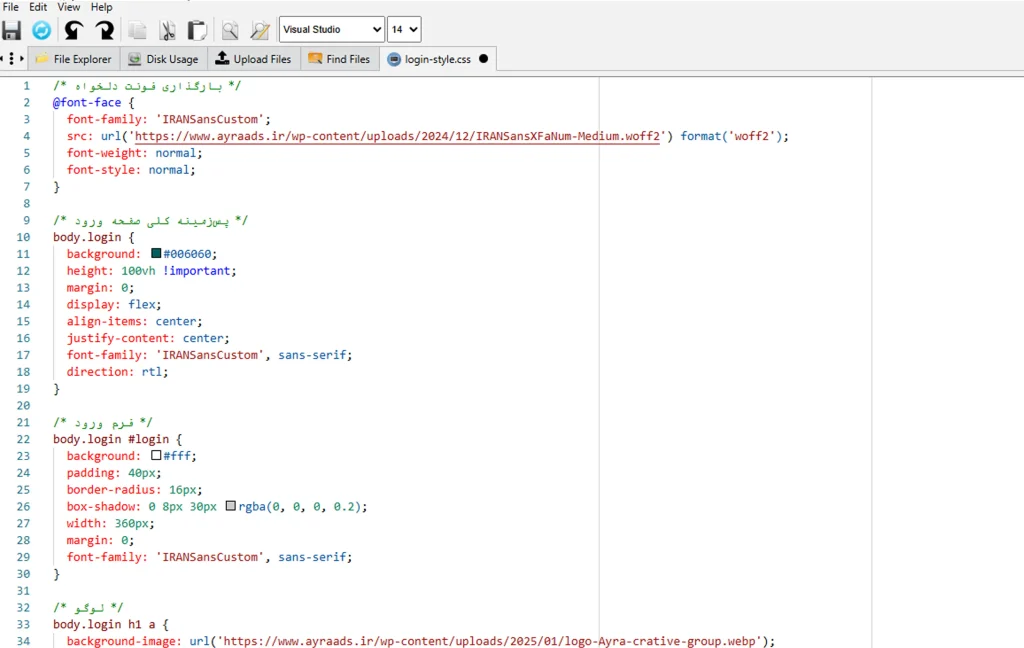
فایلی که ساختی رو باز کن و کد css زیر رو کپی کن و در این فایل قرار بده
البته ذخیره فعلا نکنید تا بقیه آموزش رو انجام بدیم بعد مجدد بر میگردیم به این صفحه
کد css اصلی
/* بارگذاری فونت دلخواه */
@font-face {
font-family: 'IRANSansCustom';
src: url('https://www.ayraads.ir/wp-content/uploads/2024/12/IRANSansXFaNum-Medium.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
/* پسزمینه کلی صفحه ورود */
body.login {
background: #006060;
height: 100vh !important;
margin: 0;
display: flex;
align-items: center;
justify-content: center;
font-family: 'IRANSansCustom', sans-serif;
direction: rtl;
}
/* فرم ورود */
body.login #login {
background: #fff;
padding: 40px;
border-radius: 16px;
box-shadow: 0 8px 30px rgba(0, 0, 0, 0.2);
width: 360px;
margin: 0;
font-family: 'IRANSansCustom', sans-serif;
}
/* لوگو */
body.login h1 a {
background-image: url('https://www.ayraads.ir/wp-content/uploads/2025/01/logo-Ayra-crative-group.webp');
background-size: contain;
background-position: center;
background-repeat: no-repeat;
width: 100%;
height: 80px;
}
/* فیلدهای فرم */
body.login .input,
body.login input[type="text"],
body.login input[type="password"] {
border: 1px solid #ccc;
border-radius: 8px;
padding: 10px;
font-size: 14px;
width: 100%;
box-sizing: border-box;
margin-top: 5px;
margin-bottom: 15px;
font-family: 'IRANSansCustom', sans-serif;
}
/* دکمه ورود */
body.login .button-primary {
background: #006060;
border: none;
border-radius: 8px;
padding: 10px 0;
width: 100%;
font-size: 16px;
color: #fff;
cursor: pointer;
transition: background 0.3s ease;
font-family: 'IRANSansCustom', sans-serif;
margin-top: 10px; /* فاصله بیشتر از بالا */
}
body.login .button-primary:hover {
background: #7c023b;
}
/* لینکها: نامنویسی، رمز، بازگشت به سایت */
body.login #nav,
body.login #backtoblog {
text-align: center;
margin-top: 20px;
font-family: 'IRANSansCustom', sans-serif;
}
body.login #nav a,
body.login #backtoblog a {
color: #006060 !important;
font-size: 14px;
text-decoration: none;
font-family: 'IRANSansCustom', sans-serif;
transition: color 0.3s ease;
}
body.login #nav a:hover,
body.login #backtoblog a:hover {
color: #7c023b !important;
text-decoration: underline;
}
/* مخفیکردن کامل سوییچر زبان */
body.login .language-switcher {
display: none !important;
}

مرحله 3: راهنمای تغییر فونت در صفحه ورود پیشخوان وردپرس
1.تغییر لینک و نام فونت در بخش @font-face
در ابتدای فایل CSS، این قسمت وجود داره:
/* بارگذاری فونت دلخواه */
@font-face {
font-family: 'IRANSansCustom';
src: url('https://www.ayraads.ir/wp-content/uploads/2024/12/IRANSansXFaNum-Medium.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
شما باید:
آدرس
url(...)رو با لینک فونت آپلود شده خودتون جایگزین کنید.نام فونت داخل
font-familyرو هم تغییر بدید (اختیاری ولی توصیهشده).
مثال:
@font-face {
font-family: 'Vazir';
src: url('https://example.com/fonts/Vazir.woff2') format('woff2');
}
2.جایگزینی نام فونت در کل فایل CSS
البته این مورد دلخواه هست و میتونین نام فونت رو تغییر ندین و بذارید همون ایران سنس بمونه.
اگر میخواین نام فونت رو تغییر بدین مراحل زیر رو پیش بگیرید درغیر این صورت از این مرحله عبور کنید.
در ادامهی فایل CSS، نام فونت 'IRANSansCustom' در چند جای مختلف تکرار شده. شما باید همه اینها رو با اسم فونت خودتون جایگزین کنید.
مثلا:
font-family: 'IRANSansCustom', sans-serif;
باید بشه:
font-family: 'Vazir', sans-serif;
جاهایی که باید تغییر کنه:
body.loginbody.login #login.inputها وinput[type="text"]دکمه
.button-primaryلینکها در
#navو#backtoblog
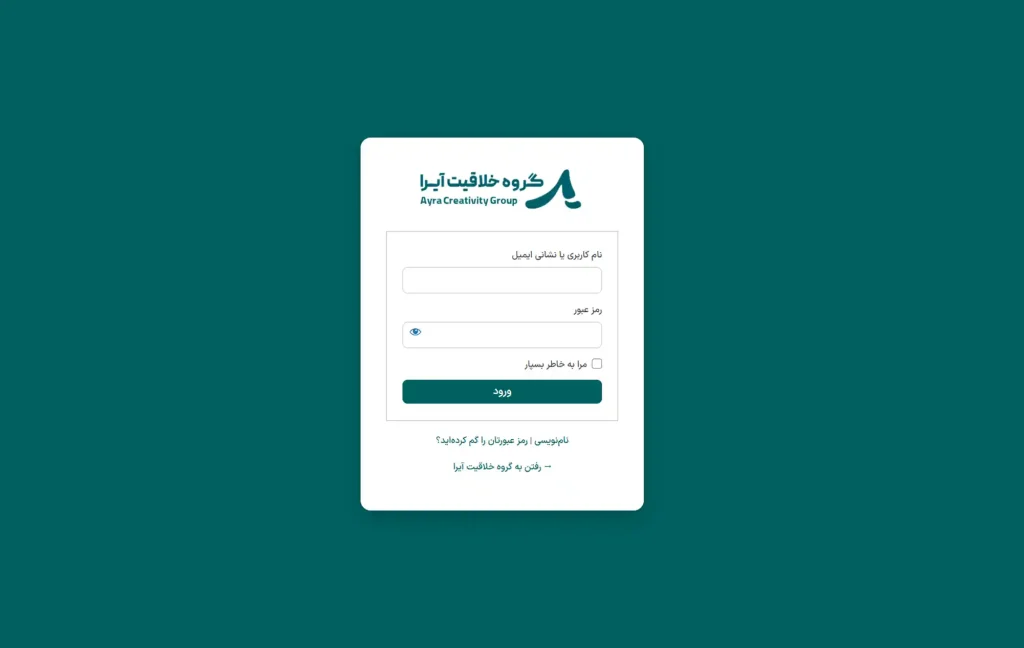
مرحله 4: تغییر لوگو در صفحه ورود پیشخوان وردپرس
در خط 34 کدی که بالاتر ارائه کردم به رنگ مشکی، باید آدرس یا url لوگو سایت خودتون رو جایگذاری کنید
/* لوگو */
body.login h1 a {
background-image: url('https://www.ayraads.ir/wp-content/uploads/2025/01/logo-Ayra-crative-group.webp');
background-size: contain;
background-position: center;
background-repeat: no-repeat;
width: 100%;
height: 80px;
}
در کد بالا آدرس لوگو سایت در خط 3 قرار گرفته اما در کد اصلی که بالاتر براتون گذاشتم به رنگ مشکی هست در اونجا در قسمت لوگو و در خط 34 باید آدرس رو تغییر بدین.
مرحله 5: تغییر رنگ بک گراند صفحه ورود پیشخوان وردپرس
خط 11 کد اصلی css به راحتی میتونین هر رنگی انتخاب کنید
اگر میخواین به جای رنگ از تصویر استفاده کنین به زودی در همین قسمت کد جدید رو قرار میدم براتون.
/* پسزمینه کلی صفحه ورود */
body.login {
background: #006060;
مرحله 6: تغییر رنگ دکمه و لینک ها و هاور در صفحه ورود پیشخوان وردپرس
در قسمت دکمه ورود در کد css اصلی خط 57 میتونین رنگ دکمه و همچنین در خط 73 رنگ هاور رو مشخص کنید
برای لینک های پایین فرم هم از خط های 86 و برای هاور 95 استفاده کنید
توجه :
بخش تغییر زبان در صفحه ورود پیشخوان وردپرس در کد css اصلی حذف شده، به دلیل اینکه توسعه دهنده های وردپرس در ایران اکثرا به زبان فارسی کار میکنند.
اگر میخواهید گزینه تغییر زبان اضافه بشه خط های 99 تا 102 رو پاک کنید به همین راحتی.
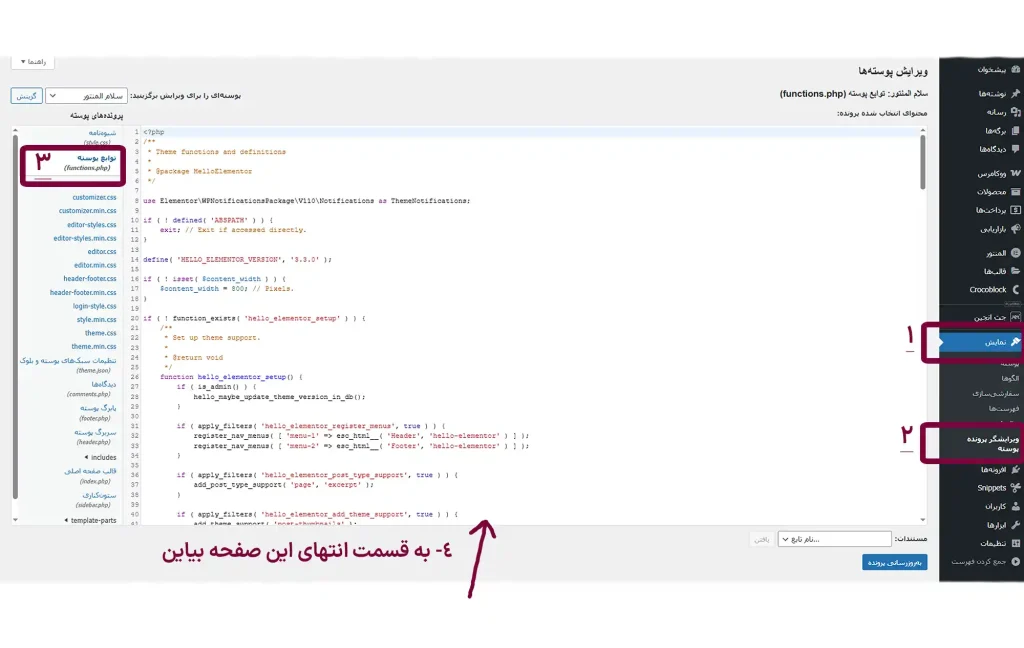
مرحله 7: ویرایش فایل functions.php
در پیشخوان وردپرس و در بخش نمایش در قسمت ویرایش پرونده پوسته برید
در ساید بار سمت چپ توابع پوسته یا functions.php رو باز کنید
به قسمت انتهای کد ها بروید

کد php زیر رو در اون قسمتی که بالا گفتم پیست کنید و ذخیره کنید.
کد php اصلی
function custom_login_style() {
wp_enqueue_style('custom-login', get_stylesheet_directory_uri() . '/login-style.css');
}
add_action('login_enqueue_scripts', 'custom_login_style');
تمام
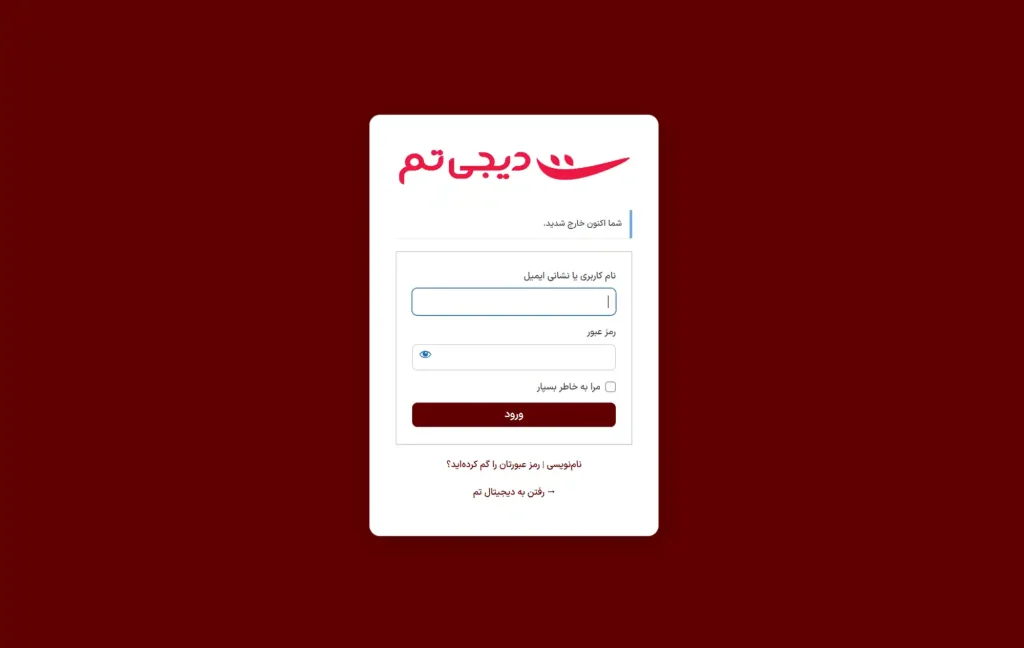
به همین راحتی صفحه ورود به پیشخوان وردپرس رو سفارشی سازی کردیم.
البته کارهای بهتر و حرفه ای تری هم میشه کرد که فعلا در این مقاله همین قدر کافی هست ، انشالله در مقالات دیگه سعی میکنیم حرفه ای تر و ویژه تر روی این صفحه کار کنیم
اگر مشکل یا پیشنهادی داشتی حتما تو نظرات برامون بنویسید.
اگر به دنیای طراحی سایت با وردپرس و المنتور علاقهمند هستید، این دوره رایگان دقیقاً همون چیزیه که دنبالش بودید!
در این سری آموزش، بهصورت کامل و قدمبهقدم با تمام بخشهای وردپرس و المنتور آشنا میشید و یاد میگیرید چطور بدون کدنویسی، سایتهای حرفهای طراحی کنید.
1- ارسال لینک، شماره تماس یا عکس در بخش نظرات مجاز نیست.
برای ارسال فایل یا تصاویر، لطفاً از طریق تیکت پشتیبانی اقدام کنید.
2- لطفاً ایمیل معتبر وارد کنید؛ در غیر این صورت از پاسخ به سوال خود مطلع نخواهید شد.
3- نظراتی که قوانین را رعایت نکنند، تایید و نمایش داده نخواهند شد.




























یک پاسخ
اگر شما هم تجربهای در این زمینه دارید، یا پیشنهادی برای بهتر شدن مطالب به ذهنتون میرسه، خوشحال میشیم در بخش نظرات با ما به اشتراک بذارید.
سؤالات شما رو در کوتاهترین زمان ممکن پاسخ میدیم، و مطمئن باشید نظر شما میتونه به بقیه مخاطبان هم خیلی کمک کنه 🌟
منتظر شنیدن صدای شما هستیم 💬